모달이 구글에서는 다이얼로그라고?


팝업과 모달은 단순히 입력을 필요하다, 필요없다로 구분하고 있었는데 생각보다 복잡한 내용들과 이론들이 많이 있더라구요.
웹에서는 다 팝업, IOS에서는 모달리티이고, AOS에서는 다이얼로그라고 하기도 하고요.
사용자 입력이 반드시 필요하면 Modal이고, 정보 제공이나 간단한 작업이면 Non-modal이고... ㅠㅠ (구글 메일 보내기도 논모달창입니다.)
UX의 세계는 아직도 넓고 알아야 할 것이 많이 있는 것 같습니다.
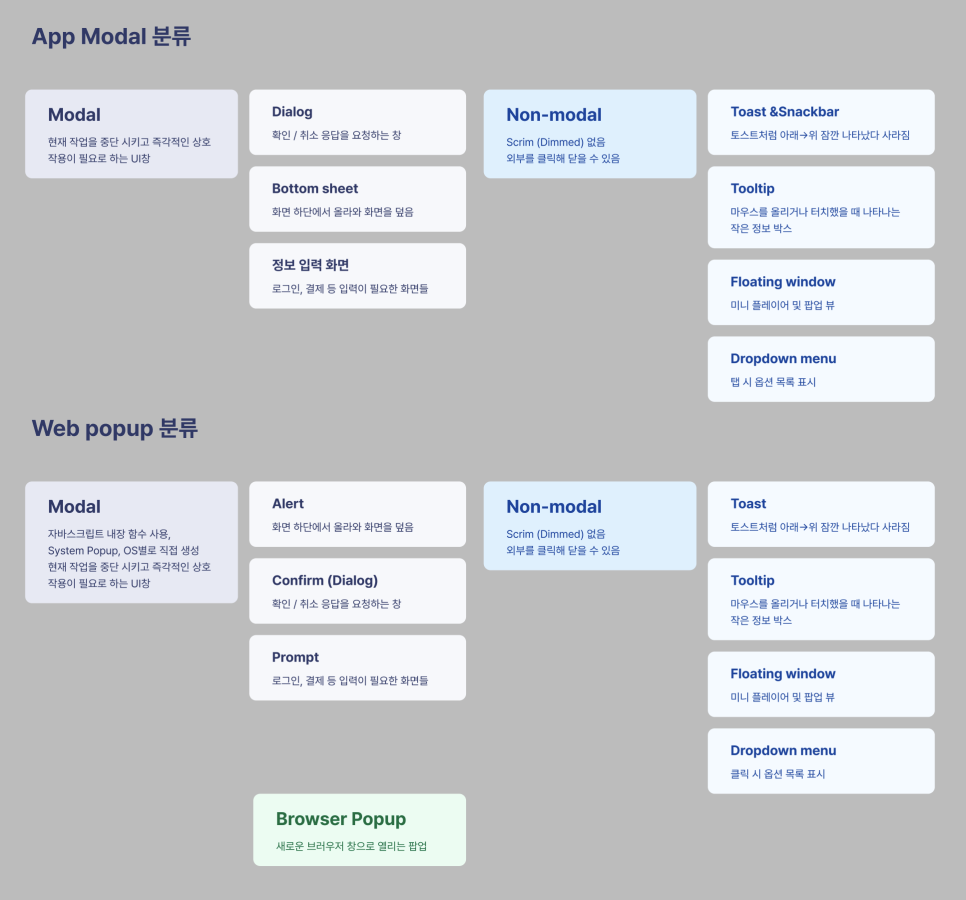
그래서 제 나름의 정리 방식은 Web/App의 팝업(모달)을 따로 정리하는게 맞겠다는 생각이 들었습니다.
- 웹에서는 모달 창(Modal), 다이얼로그(Dialog), 알럿(Alert), 팝업(Popup) 등의 용어가 혼용되지만, 보통 브라우저 창 위에 뜨는 요소들을 ‘팝업’이라고 부릅니다. 팝업이라는 말을 자주 쓰고, Window.open(), 으로 모달(다이얼로그) 구현!
- 앱에서는 모달(Modals), 바텀시트(Bottom Sheet), 토스트(Toast), 다이얼로그(Dialog) 등으로 세분화는데 사용자의 화면을 가리는 방식에 따라 다르게 부르기도 해요. 팝업이라는 말은 잘 안 씀.
모든 팝업들이 참 헷갈리고 명확한 개념에 대해 숙지하지 않으면 커뮤니케이션 오류가 발생할 수 있어 이번 기회에 제가 아는 선에서 정리를 해보려고 합니다.