닫기와 뒤로가기 버튼의 차이

이전 회사에서 프로젝트를 진행 할 때 닫기와 뒤로가기 버튼 작업에 있어서 기획자가 이견이 있었습니다.
[기획자의 의견]
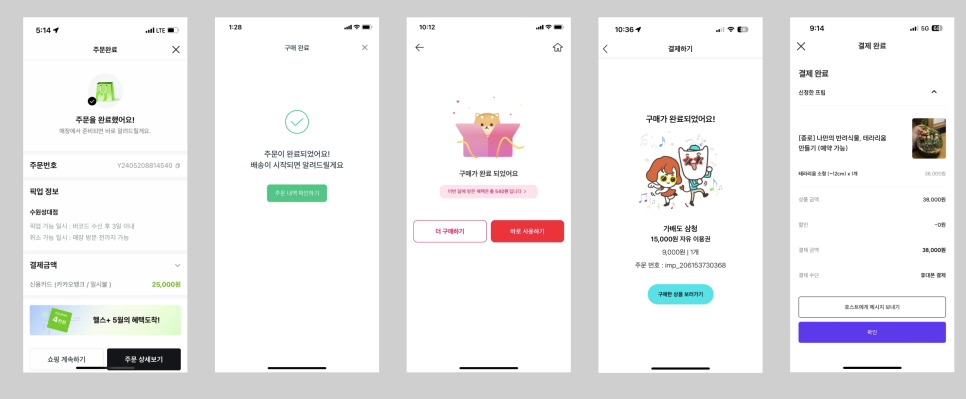
많은 쇼핑몰들이 닫기와 뒤로가기 버튼을 동시에 쓰지 않고, 기능적으로 거의 비슷하기 때문에 닫기와 뒤로가기를 다 왼쪽에 넣자. 그리고 두개가 동시에 나와야 할 땐 닫기 버튼을 오른쪽에 두자.
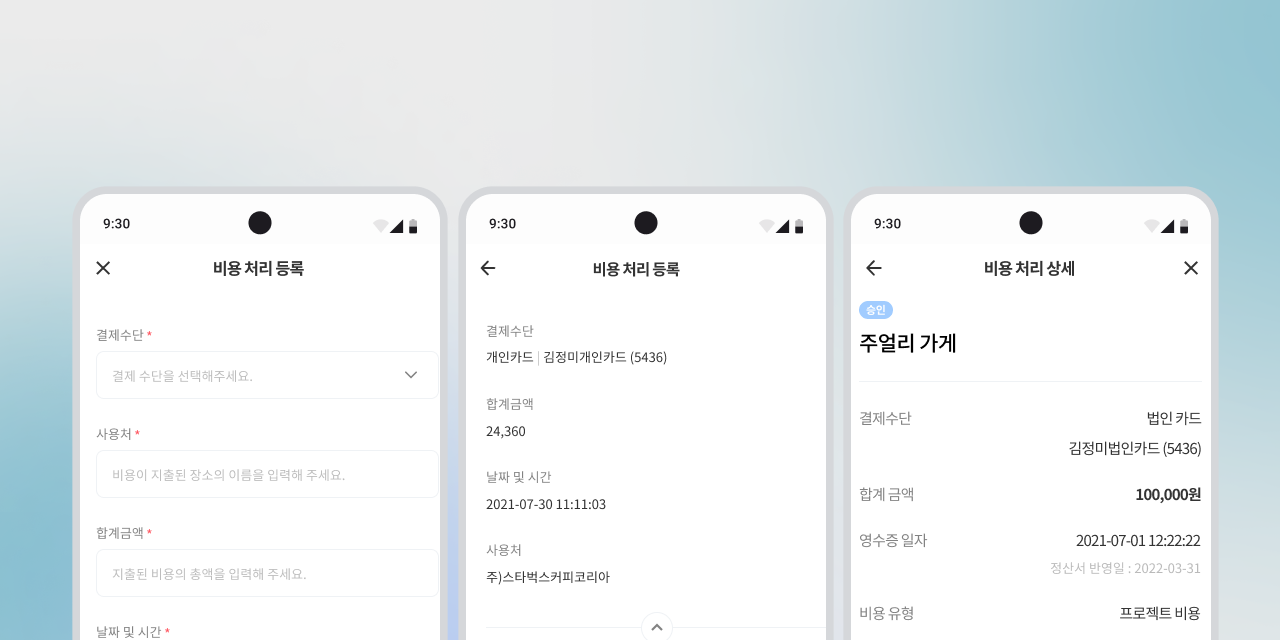
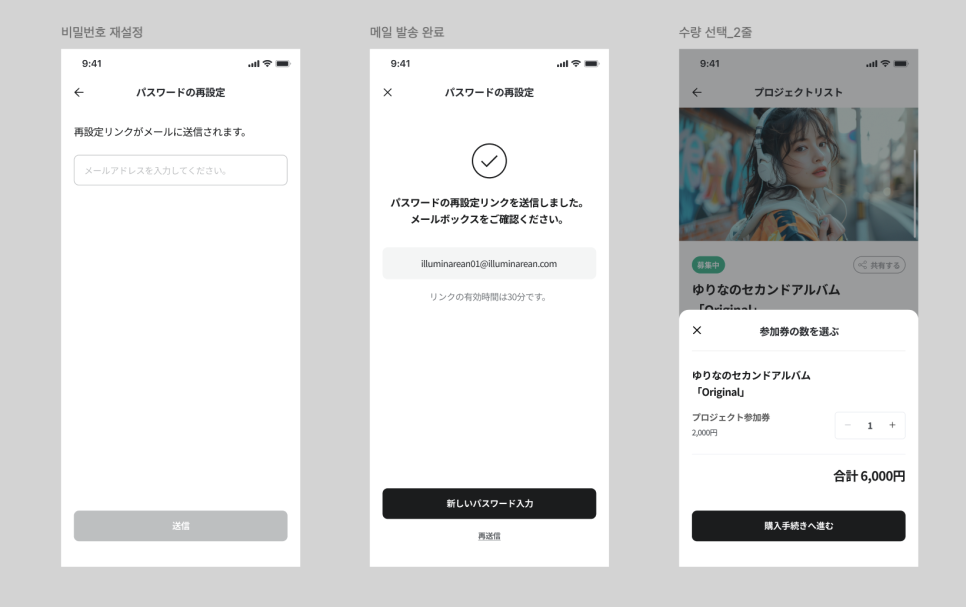
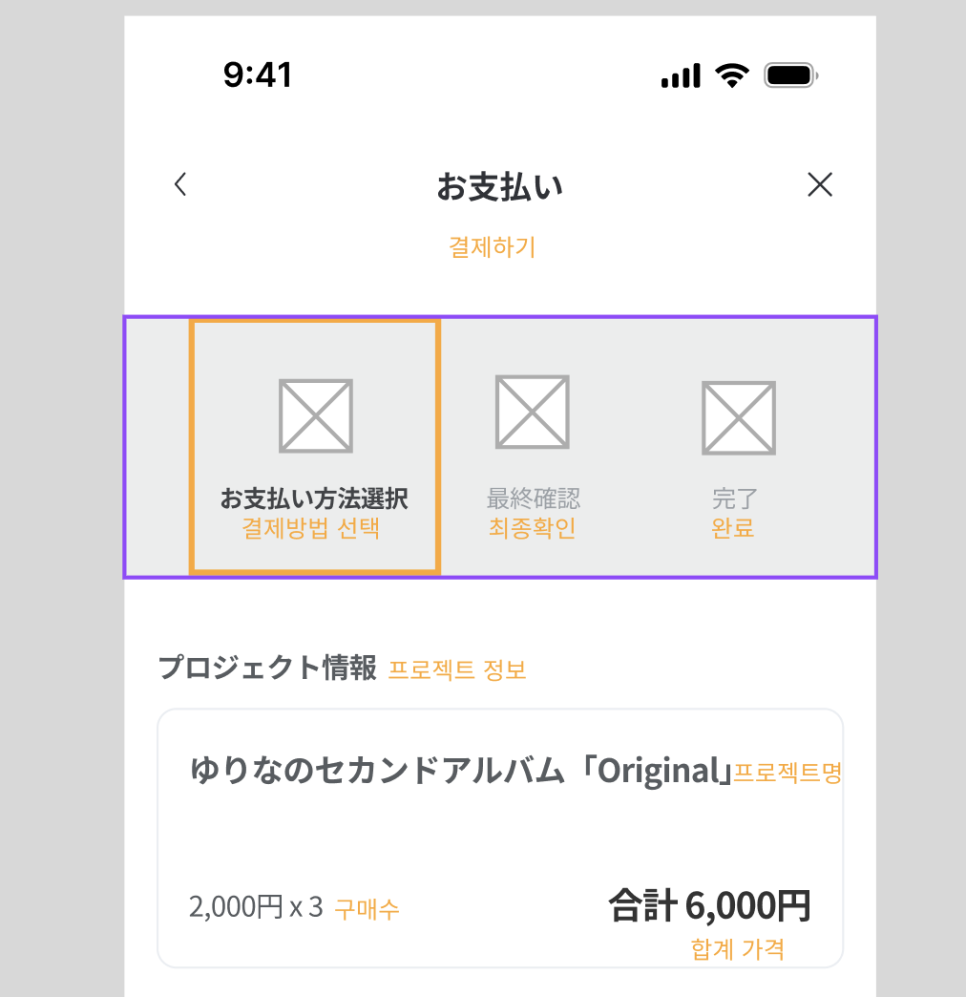
각 화면에서 이전 화면 이동 방법은 맥락에 따라 여러 상황에 맞추어 디자인하게 되는데 어떨 땐 닫기이고, 어떨 땐 뒤로가기 일까요?



모바일 UI 설계에서 "뒤로가기" 버튼과 "닫기" 버튼은 사용자 경험(UX)에 따라 서로 다른 상황에서 사용되며, 각각의 기능과 맥락이 다릅니다.
주요 차이점은 다음과 같습니다:
1. 뒤로가기 버튼
- 기능: 이전 화면으로 돌아가는 역할.
- 맥락: 사용자가 화면 전환을 통해 탐색하던 과정에서, 한 단계 이전의 상태로 돌아가고 싶을 때 사용.
- 대표 사례:
- A → B → C 화면으로 이동한 뒤, B로 돌아가고 싶을 때.
- 브라우저의 뒤로가기 동작처럼 계층적인 내비게이션 흐름에서 사용.
- 사용 위치:
- 주로 화면의 왼쪽 상단.
- 내비게이션 바(Navigation Bar)에서 제공.
- 시각적 요소:
- 화살표 아이콘(←)으로 표현.
2. 닫기 버튼
- 기능: 현재 활성화된 화면, 팝업, 또는 모달을 완전히 종료.
- 맥락: 특정 작업이나 콘텐츠를 중단하고 메인 화면이나 이전 상태로 돌아갈 필요가 있을 때 사용.
- 대표 사례:
- 로그인 팝업, 상세 정보 모달, 설정 화면 종료.
- 독립적인 화면(예: 검색 화면, 상세 보기)에서 이전 맥락으로 복귀하지 않아도 될 때.
- 사용 위치:
- 화면의 오른쪽 상단.
- 모달이나 팝업의 헤더 영역.
- 시각적 요소:
- "X" 아이콘 또는 "닫기" 텍스트로 표현.
차이를 결정하는 기준
- 사용자 탐색 흐름
- 뒤로가기는 사용자 탐색 중 논리적인 이전 단계를 복원.
- 닫기는 특정 작업 또는 독립적인 화면을 종료.
2. 계층 구조
- 뒤로가기: 계층 구조 안에서 이전 레벨로 이동.
- 닫기: 계층 구조와 상관없이 화면을 닫고 원래 상태로 복귀.
3. 맥락 유지 여부
- 뒤로가기는 작업 맥락을 유지.
- 닫기는 작업 맥락을 종료.
예시로 비교
- 뒤로가기: 쇼핑몰 앱에서 상품 리스트 → 상품 상세로 이동 후 이전 리스트로 돌아갈 때.
- 닫기: 상품 상세 화면의 "공유 팝업"을 열고 팝업만 닫을 때.
일반적으로는 닫기 버튼은 오른쪽에 위치하는 것이 맞지만, 한 손으로 폰을 사용하는 경우와 기능적으로 거의 유사한 점을 생각했을 때는 왼쪽에 있는 경우도 빈번해진 것 같네요. 앞으로도 여러 앱들을 사용해 보면서 뒤로가기와 닫기 버튼 예시를 좀 더 살펴보면 좋을 것 같습니다.